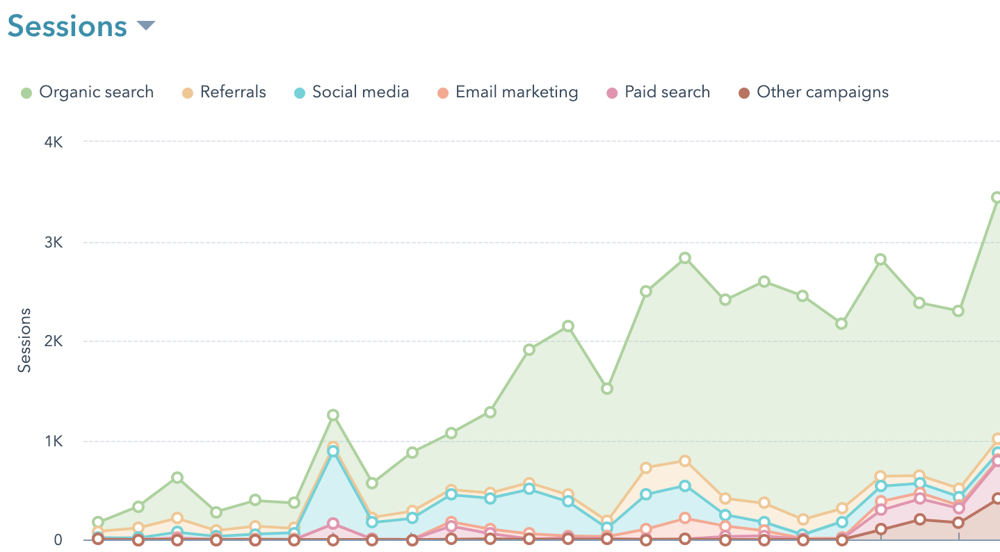
Do you want website growth metrics that look like the image below?
If your answer is yes, then you need to consider how websites are built and continuously improved over time.

For years, the traditional approach to a website build has been to agonise over the build for months on end. You pull all the stakeholders, departments and next-door neighbours in to get all the different opinions.
After 6 - 12 months and on the verge of a divorce, the site is launched. Everyone pats themselves on the back and sits back to admire their creation.
Great, right?
Not really...
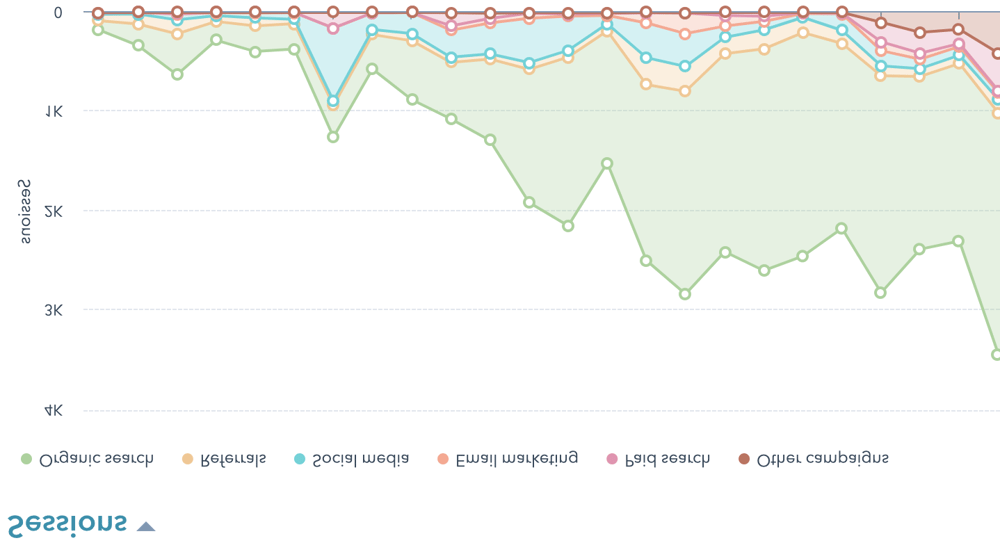
Right there is the problem, everyone continues to sit back and expect the website to do its job. Unfortunately, the website performance tends to look something like this over time.

And like the [upside-down] chart above, no one can understand anything, except that the results point one way - down.
Ok, so what is the solution to this?
Growth Driven Design, and let me explain why.
What is Growth Driven Design?
Growth Driven Design (GDD) is an 'agile' method to building and launching a new website. The build and the continuous agile improvement of the website is informed by data, not subjective opinion.
There are three distinct phases in a Growth Driven Design website project.
1. Strategy
In this phase, you develop an understanding of your audience’s world and how your website can solve problems along their journey. You list all your website requirements/features and then filter them down in order of importance.
How do you decide on what's important?
You define SMART goals for the new website, or rather the 'launchpad website, which we'll discuss in the next section.
Sample goals: Double our leads by the end of the year; Increase organic traffic by 50% by the end of June; etc.
One last thought on your list of requirements/features: Rank your desired features by taking into consideration both the impact the feature will have on your goals, as well as the time/effort it will take to achieve. Quick wins are a bonus with a launch pad website.
Don't forget that you need to use data to inform your list and how you prioritise it. Install Hotjar on the site, comb through your Google Analytics data, interrogate who's converted on your site, are they the right target audience?
2. The launch pad
Quickly build a website that looks and performs better than what you have today, but is not a final product. Rather, your launch pad is the foundation on which to build and optimise from.
Build the launch pad website to include only the top 20% features discovered in Phase 1 - Strategy.
We've found it useful to call this first version of the website a 'launch pad website', rather than a 'website'. This keeps your team from going down the traditional website route, where it is only launched when it is '100% perfect'.
3. Continuous improvement
With a launch pad site live and collecting user data, you can start identifying the high-impact actions you can take to grow your business.
Every month is a continuous improvement cycle. Each month you build in additional website features based on:
- Initial features list
- Learnings from the live launch pad site.
Why the GDD process works better than traditional website builds
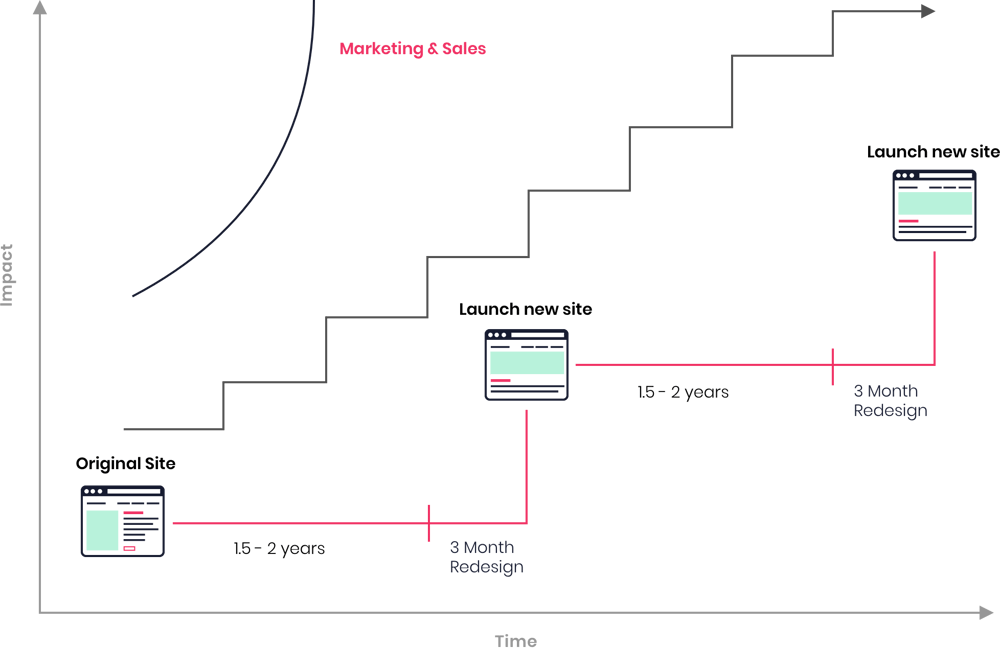
The process and website performance over time is shown below. Many small steps are taken, and performance increases monthly.
This is in contrast to a traditional website build where performance enhancements only happen every two years or so.

Traditional web design works, but it takes a skilled guide to bring the project in on budget and on time.
In addition to this, there is a large upfront investment and decision-making that is centred around a combination of historical data and best judgement.
Basically, the redesign/rebuild is based on a hypothesis of what will work best, and to do this one needs to look at the performance of the site over its entire life. This is not the optimum way to get the best out of a website build.
The #1 rule with a Growth Driven Design project
So, if you want to try implement a Growth Driven Design project there is one very important thing to always remember:
Never let the stakeholders add requirements/features to the list unless they have worked through the priority list of requirements you set up in the beginning.
The list of features you spent time agonising over in - Phase 1: Strategy - must always be kept in mind. The top 20% of features you built into the launch pad site have made a difference. But it's now time to implement the features at the top of the list of the remaining 80%.
Be cautious about stakeholders adding requirements to the original launch pad list. If they have to, make sure the original requirements and priorities are not forgotten.
Continuous improvement must take into account new ideas and requirements as they surface. But never lose sight of the original priorities.
Never break this rule.






