Setting the website optimisation stage
We recently launched a new 1,400 page website for one of Africa’s largest law firms. The job was enormous: we trimmed the website from a massive 17,000 pages to 1,400! Some of you reading this might ask: "Why would you trim all that content? Content is so valuable!" Well, here’s the thing: those 1,400 pages we kept brought in 97% of the organic search traffic. The rest of the ±15,000 pages were just noise and a complication for the firm's marketing department content managers.
The website Page Speed numbers were so slow
But here is the real purpose of this article. Once we had completed this content culling, and we’d launched the site, we were surprised by the Google site speed scores. They were low – really low.
Google basically owns search in the Western world and feelings about your website's speed has major implications on how they rank you in their search engine results pages, or SERPs. The tool Google provides to test your pages is located here - Google PageSpeed Insights.

The site we’d just finished building was built in WordPress at the clients' request following our recommendation. We prefer WordPress for a number of reasons, including: it makes regular updates efficient to manage; and we have a lot of experience with WordPress and making sites fast. But whatever we did, we could not push the Google PageSpeed numbers up, especially on mobile. This experience was a major surprise for us. Our sites always need some form of optimisation after launch, but this was off-the-charts slow. At first, we thought it was because the site was so large and we’d had to build in so much functionality to effectively handle the breadth of content. This assumption proved to be wrong, as we checked error after minor error. We used a combination of debugging tools, with SEMRush and Google PageSpeed Insights guiding us to the greatest degree.
We got to a point where our development team basically threw in the towel. We had gone way over budget on the optimisation position of the job, and the project manager who was KPI’ed on keeping jobs within budget was screaming blue murder at this stage. Our development team had either made a fundamental mistake in the development of the site or something else was up.
We could not achieve our promised results
At this point, I had heard about the difficulties the team had been experiencing in the hallways of our agency, but I hadn’t got involved yet. Then, a performance report came across my desk for double-checking before it went to the client. I freaked out! The client - who had paid a significant amount and put 6 months of hard work into the project - was going to have a meltdown if we sent them this report! The results we had promised were not there. We had sold the speed and SEO benefits of the investment in a new website to get the deal.
We’ve built our agency over the years based on facts and ROI-based digital marketing, and I know our team are as good as any expert web development team out there. So what was going on?
Using Page Speed: Compare
First things first, I pulled up Google’s PageSpeed Insights tool and ran a few of the pages through it. I also ran the site through SEMRush. The numbers the team had put in the report were accurate. Again, what was going on?
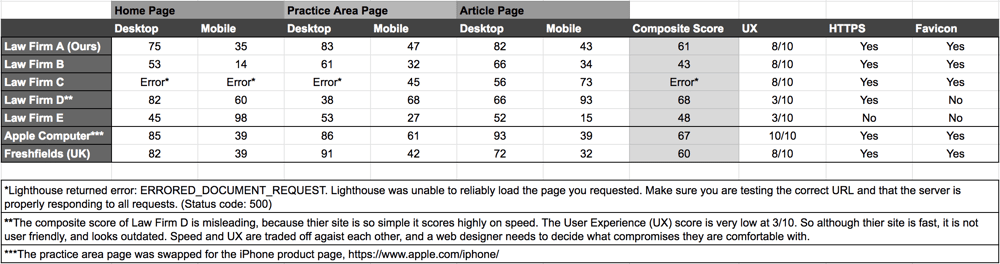
I pulled up a spreadsheet and started adding the number to the sheet. I then did the same thing for a few of their competitors, and was surprised (and very happy) to see the firm's competitor scores were worse! I ran a some of the ‘magic circle law firms’, the largest 5 law firms in the UK, through the Google Page Speed tool, and was surprised to see our site was on a par (or sometimes better) than them. I had found a way to report our great results, even though something had changed and Google’s PageSpeed Insights tool was now giving very different results from when we kicked off the project.
Google’s Page Speed Tool measures ‘page’ speed, not site speed
Now, this is a major element of the Google PageSpeed tool that most people overlook. The tool measures ‘page speed’, and not ‘site speed’. This means if you want to measure ‘site speed’ you need to take measurements of a few pages and take an average. To make this average meaningful, it is important to take the same average measurement from similar or competitor websites.
How to compare sites
For law firms, the most important pages are the ‘home page’, ‘practice area page’, and ‘article/news page’. I took measurements from all the cohorts in South Africa and the UK, and was pleased to see that our website's average page speed score was higher than any of the others. Lastly (to add to the control) I included Apple.com into the mix. I used their home and article pages, and then replaced the practice area page with the iPhone product page. Yes, basically the most recognised product on the planet, and I was surprised by the results – they were low too – far lower than I would have thought.
One other factor comes into play with page speed: older websites that are very light in images, jQuery, and other visual web technologies tend to score high on page speed, but they have a terrible user experience. The balance between lightweight code & few images and a great user experience generated by beautiful images & visual effects, which make a site pleasing to use, is an artful balance. A balancing act that great user experience designers and developers are adept at.

A quick word of a lightweight web
Google is setting high standards for the modern web, and so they should. With the proliferation of high-quality media on the modern web, we need more horsepower to run the web. The proliferation of knowledge to all corners of the world is dependent on fast, lightweight content. Google’s AMP technology is a clear driver of this lightweight web technology.
In closing: Don’t take the number at face value - compare
Don’t sweat the numbers. Although our client got a website that was optimised to the max, we probably overdid it. If you are going to use tools like Google PageSpeed Insights, or SEMRush Site Health, use them to compare your scores to other sites in your cohort and not in isolation. The numbers in isolation are meaningless.






